Визуализация данных — это мощный инструмент решения аналитических задач. Крупные компании отслеживают множество бизнес‑показателей, но не знают, как извлечь из них пользу. Транспортные аналитики захлёбываются цифрами, но не видят общей картины, проблемных мест и возможных решений. В научных статьях суть исследования теряется за десятками графиков и диаграмм. Газеты и журналы стремятся подать информацию в доступной интересной форме и публикуют эффектные«пустышки». Качественная визуализация помогает бизнесу получить новую информацию о клиентах, увеличивает прибыль, наводит порядок в знаниях, привлекает внимание и убедительно доносит мысли и выводы.
На курсе участники учатся извлекать знания из сложных данных с помощью дизайнерских инструментов. В первый день мы обсуждаем принципы визуализации данных, работаем с базовыми и нестандартными диаграммами, знакомимся с библиотекой с D3.js — самым современным и гибким инструментом интерактивных визуализаций. Второй день участники изучают процесс создания визуализации, работают с геоданными и картограммами, углубляют навыки работы с D3.js и самостоятельно создают интерактивную инфограмму.
Обучение проходит с 10 утра до позднего вечера. Курс будет полезен дизайнерам, аналитикам, менеджерам, программистам, журналистам и редакторам онлайн‑изданий. Для работы с D3.js требуется предварительное знакомство с JavaScript.
Инструкторы, Лаборатория данных
|
Таня Бибиковаинформационный дизайнер, руководитель лаборатории |
Дима Тихвинскийвеб-технолог лаборатории |
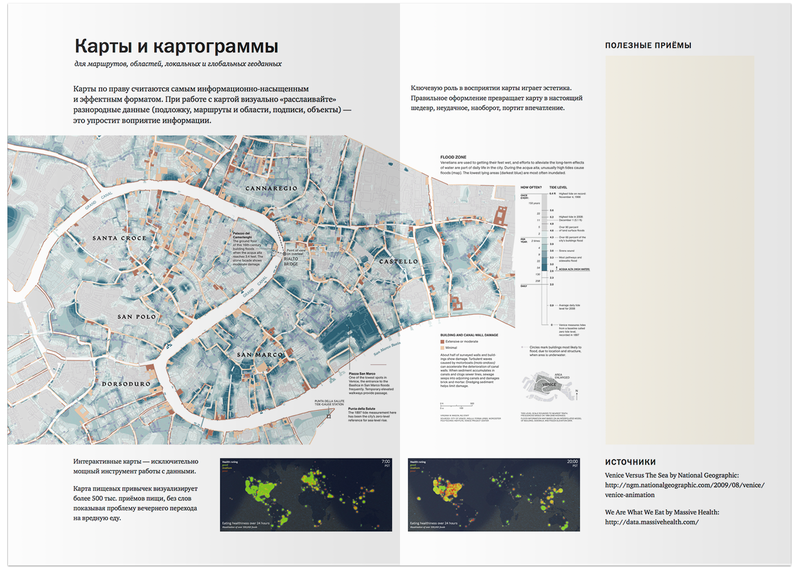
Все участники курса получают раздаточные материалы с кратким конспектом лекций:
 |